はてなブログを始めてすぐぶつかったのがカスタマイズの壁。
「難しいことはわからないけど、カスタマイズして自分らしいブログにしたい!」
と思い、いろいろ調べてやってみましたが思い描くようなイメージにはならず……。思い切ってテーマを変えることにしました。
カスタマイズも0からやり直しです。
この記事では、初心者の私ができる範囲で頑張ったカスタマイズ、参考にしたサイトなどをまとめていきます。(ほとんどUnderShirt以外のテーマでも使えるカスタマイズばかり)
- テーマの選び方
- トップページのカスタマイズ(ヘッダー、フッター、トップ他)
- 記事内のカスタマイズ(吹き出し、装飾、ボックス他)
- 定型文の使い方
- テーマ選びの仕方がわからない
- オリジナル性のあるブログにしたい
- 初心者にもできるカスタマイズをしたい
- Undershirtのカスタマイズがしたい
はてなブログをカスタマイズする前にテーマストアでテーマを選ぼう!
はてなブログをカスタマイズしたい場合は、まずはテーマストアでのテーマ選びが重要です。
カスタマイズして、オリジナルなブログを作りたい!という場合は
- シンプル
- カスタマイズの方法もたくさん開示されている人気のテーマ
がおすすめです。
私はもともと【Haruni】を使っていました。ピンクのグラデーションカラーがきれいなシンプルデザインです。
デフォルトのデザインが可愛いくて、あまりカスタマイズせずに使えて初心者に優しかったです。グローバルメニューの設置も楽でした。
ただ、色が全体的にピンクで可愛らしくなりすぎることと、いろいろカスタマイズしていきたかったので、もっとシンプルなテーマ、UnderShirtを選びました!
【UnderShirt】の特徴は次の3つ。
- カード型アイキャッチ(2列)
- シンプルでカスタマイズしやすい
- アイキャッチが大きく表示される
テーマストアはこちら
Haruniもアイキャッチが大きい、タイトルのみの表示なので気に入っていましたが、悩みに悩んで、えいや!と変更することにしました。
テーマを変更すると、いろんなデザインをやり直さないといけなくなるので一大決心ですね。
早い段階でテーマ変更できて良かったです。(ブログ2ヶ月目)
 ルル
ルル本当に悩んだけど、いろんなカスタマイズがしやすくて、ブログに愛着が出てきたから変えて良かった!
はてなブログ トップページのカスタマイズ


テーマが決まったらいよいよカスタマイズです。まずはトップページのカスタマイズを紹介します。
- ヘッダー
- グローバルメニュー
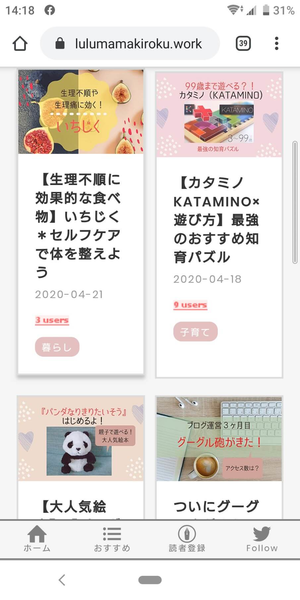
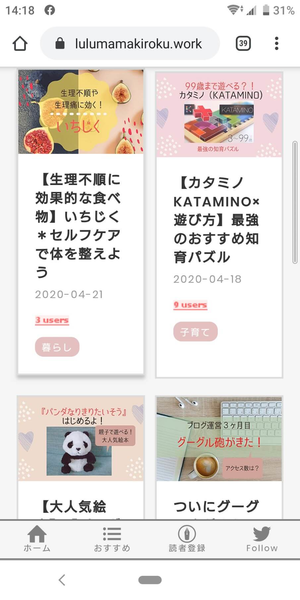
- カード型アイキャッチ
- フォローボタン
- スマホ固定フッター・2列表示
- プロフィール画像
ヘッダーをオリジナルにするだけでもトップページの印象ががらりと変わります。
一つ一つ紹介していきます。
ヘッダーのカスタマイズ
あれこれ写真を入れてみたりしたのですが、大きさが微妙だったり、ブログ名が見えにくくなってしまったり、なかなかしっくりこなかったので、Canvaで作ることにしました。
はてなブログのヘッダーサイズ:1000×200
▼管理画面 ▼デザイン設定▼カスタマイズ▼ヘッダで画像アップロードし、「画像だけ表示」を選択しました。




こんな感じになりました!
ただ、ちょっと気になったことが2点。
この問題は以下のサイトで解決しました。
参考URL
ヘッダーの画像の設定だけで、いろいろ試行錯誤して遠回りしながら作ったのでかなり時間がかかってしまいました。
でもとっても気に入ったヘッダーができたので満足です。
Canvaってすごい!と開眼しました^^
グローバルメニュー設定
グローバルメニューはこちらのサイトを参照しました。
参考URL
スマホ表示でもきれいに表示されるので良い感じです。
テーマによってなのかわかりませんが、どうしてもうまくいかないグローバルメニューもありました。
もしできなかった場合は別のグローバルメニューを探してみましょう。
記事説明文を表示しない
カード型アイキャッチの下をタイトルだけが表示されるようにしました。
▼管理画面 ▼デザイン設定▼カスタマイズ▼デザインCSSにコードを入力
/* ブログ説明文を表示しない */
<br>.archive-entry-body .entry-description {
<br>display: none;<br>
}


これでブログトップページの見た目がだいぶすっきりしたよ!
フォローボタンのカスタマイズ
サイドバー、記事下のフォローボタンのカスタマイズです。
参考URL
これもいろいろ自分で編集しないといけないので難易度が高かったのですが、これでだいぶブログがおしゃれになります。



これはちょっと難しかった…。
スマホ固定フッターメニューをつける
スマホの画面ボトムに設置される案内バーは以下のサイトを参考にしました。
ユーザーが好きなページへアクセスしやすくなるのでページビューが上がります。


コードをけっこう編集しないといけないのでなかなかうまくいかず大変だったけど、回遊率が上がるので絶対あったほうがいいです!!
参考URL
スマホでも2列表示する
通常だとスマホでは記事が1列で表示されます。
以下のサイトを参照すると2列表示に出来ます。


参考URL
サイドバーのプロフィール画像を大きく表示



サイドバーに表示されるプロフィールの画像…なんかぼやけてるし小さくない?
HTML編集で大きく表示されるようにしました。


だいぶ見やすくなりました。参考にしたサイトは下の通りです。
参考URL
記事一覧にホバーアクション
アイキャッチにマウスをのせたときにふわっと浮かび上がる動き。(ホバーアクション)
参考URL
こちらの記事を参考にホバーアクションをつけました。



この動きがあるとテンション上がるよ。
ヘッダーにおすすめ記事をのせる
トップページのヘッダー下におすすめ記事をのせる方法です。
古い記事はどんどん埋まってしまうので自分のおすすめしたい記事をのせておけばクリックしてもらいやすいですね。



はてなブログっぽくなくなる!おしゃれ!
参考URL
はてなブログ 記事内のカスタマイズ


トップページだけではなく、記事内もいろいろとカスタマイズできます。
- 見出し
- ボックス
- 箇条書き
- ステップバー
- ボタン
- 蛍光ペン風アンダーライン
- 吹き出し
はてなブログはワードプレスに比べてカスタマイズの自由度が低いとよく言われますが、ここまでカスタマイズできちゃうので優秀です。
カスタマイズは最初は大変ですが、一度設定すればあとは簡単に使えるものばかりなので、できる範囲で試してみてくださいね。



ボックスや吹き出しを入れるとだいぶブログらしくなるよね!



カスタマイズ考えてくれた人、とにかくすごい!
見出しのカスタマイズ
見出しはこちらのサイトを参考にしました。
参考URL
▼管理画面 ▼デザイン設定▼カスタマイズ▼デザインCSSにコードを入力します。


カラーコードはこちら
カラーコードを変えれば、好きな配色にできます。
私はエメラルドっぽい感じにしました。
はてなブログの大見出しの設定はh2がとばされてる?!
見出しをカスタマイズすると気付くのですが、文中の見出しはh3から始まります。
これがSEO的にもあまりよくない。



下の記事を参考に書き換えるようにしたよ。
参考URL



簡単だから最初のうちにやっておきたいね!
ボックス・箇条書きのカスタマイズ
これ使いたい!とずっと思っていたボックス。
デザインCSSにコード入力+ブログ作成中にHTML編集でボックスを作っていたのですが…
見たまま編集でボックス使えるようになりました!(定型文活用)



デザインCSSにコード入れずに、いきなりボックス編集できるやり方を見つけたよ!箇条書きも!
参考URL



定型文機能を使ってさらに楽になったよ!これ最初から欲しかったー!
蛍光ペン風アンダーライン
▼管理画面 ▼設定▼詳細設定▼検索設定最適化▼HEADに要素を追加に次のコードを入力しています。
/* 斜体表示を蛍光ペン(ピンク)風に */
<style type=”text/css”>
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
/* iタグは斜体*/
article i{
font-style:oblique !important;
}</style>
参考URL
「斜体」ボタンを押すだけでマーカーが引けるようになります。
吹き出し
吹き出しもHTML編集のみで使えるようになりました!
吹き出しがあるとかなりブログらしくなるのですが、使うのがすごく手間で。
定型文&見たまま編集でかなり楽に吹き出しを使えるようになったのでかなり楽になりました!わかりやすい記事を書いてくださって感謝です。
参考URL
ボタン
アフィリエイトリンクを埋め込みたいときに便利なのがボタン。
\コレコレコレ!/
ボタンがあるとないとでだいぶ印象が違いますよね!でも自力では到底HTMLコードいじることができなかったです…。
こちらの記事でやり方が詳しく説明されています。
参考URL
少し難しいので、自分のメモ用に一部引用とメモしておきます。
自分で書き込む必要があるので慣れるまで大変ですね。
ボタンを中央寄せにしたい場合は取得してきた広告リンクを
<div class="center"></div>で囲うと中央に寄せることが出来ます。
<a href=”~のaとhrefの間にclass=”link-btn 使いたいボタン色のclass名”を入れます。(ボタンサンプルclass名のグレーの部分です)
ステップバー
ステップバーは手順説明の際に役に立ちます。



こんな感じの手順説明。見たことあるよね?
フジグチさんの記事を参考にしてください。
デザインCSSの編集と定型文登録をします。
まさかこのステップバーがはてなブログでできるとは思っていませんでした。
こちらもCSSコード+定型文機能を駆使すれば簡単に使うことができます。
参考URL
カスタマイズするときの注意
カスタマイズは一歩間違えるとデザインが崩れたり、大変なことになります。
2点だけ注意しておいてほしいことをまとめておきます。
- バックアップをとっておこう!
- 定型文機能を使おう!



時間をしっかりとれるときにやったほうがいいよ!



カスタマイズの沼にはまっちゃって記事書けなくなっちゃうのも注意!(経験済み)
バックアップをとっておこう!


どれがなんのコードかわからなくなってしまうので、自分でわかるようにバックアップをとっておくことが重要です。
せっかく調べて一生懸命作ったコードも、何かのはずみで崩れてしまうこともあります。そしてこのコードなんだっけ?となってしまいます…。
いや、正直なっています…。



とにかくバックアップはとっておこうね。
定型文機能を使おう!
記事内のカスタマイズで必ず使ってほしいのが「定型文機能」です。



HTMLにいちいちコピーするのは本当に大変!
定型文機能ができるまではHTMLにコピーしていましたが本当に時間がかかりました。
定型文機能もワードプレスに比べればかなりアナログですが、はてなブログにとってこの機能はかなりの革新です。
参考URL



絶対に使ったほうがいいよ!早いうちに!
おわりに


一つ一つ時間がかかりますが、ブログをカスタマイズしていくってお家を作っていくような感じに似ていて、どんどん愛着がわいてきますね。
CSSもHTMLもよくわからなくても、先人の知恵でなんとかここまでカスタマイズできました。感謝です。
みなさんのブログも納得のいくブログになりますように。
では、最後までお読みいただきありがとうございました^^




感想などあればコメントください^^